Collections
- Blog Python Model code and SQLite Database.
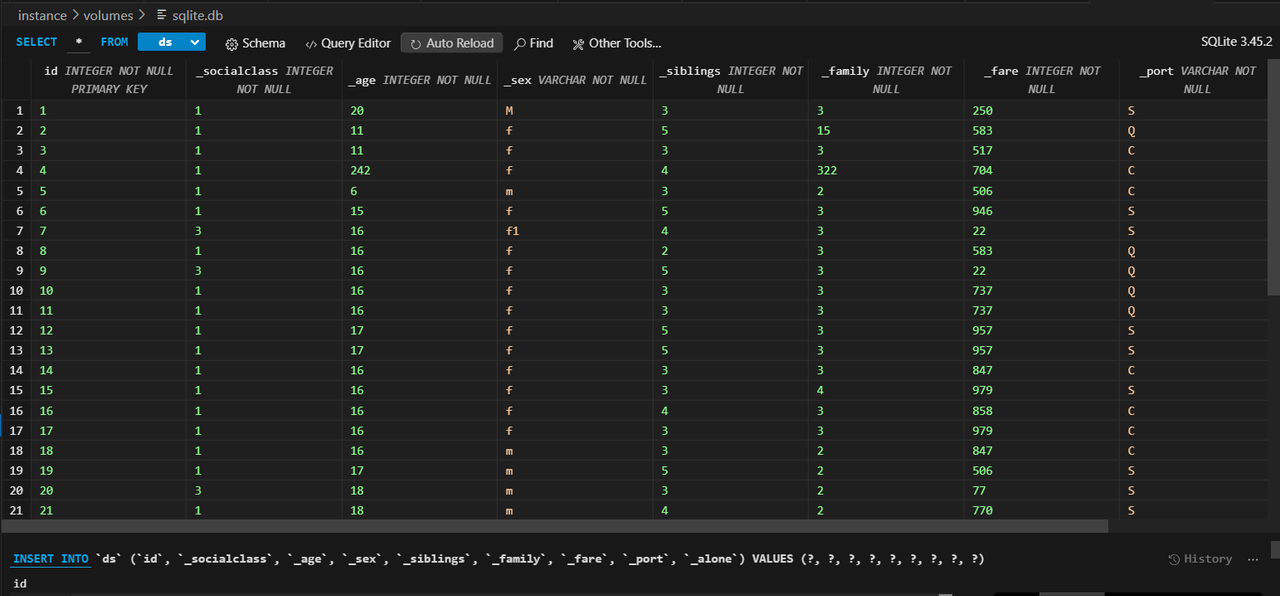
- From VSCode using SQLite3 Editor, show your unique collection/table in database, display rows and columns in the table of the SQLite database.

- This is the database used in our data structures project to save the inputs of the user. It has id, socialclass, age, sex, siblings, family, fare, port, and alone as the unique columns, and each row is a new entry / submission (after being processed) from the user.
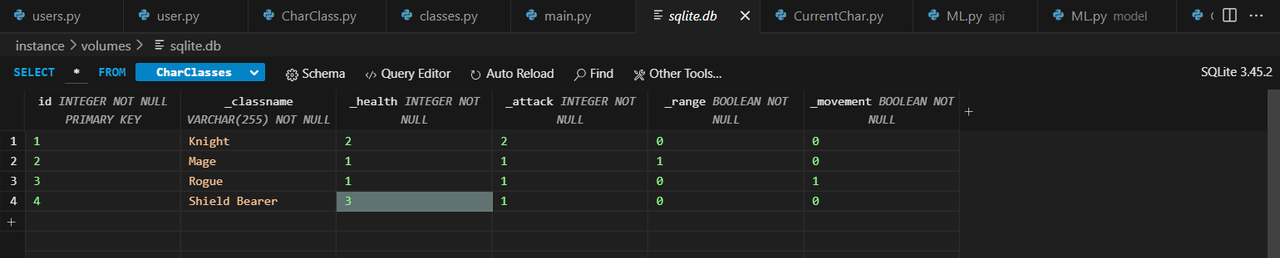
- From CPT:

- This is the database used in our CPT project to define the preset classes the user can choose from. It has id, classname, health, attack, range, and movement as the unique columns, and each row is a preset class the user can choose from to make their character and play the game with. The data of the class the user chooses is retrieved from this database and saved in a separate datatable so it can be updated as the user plays the game.
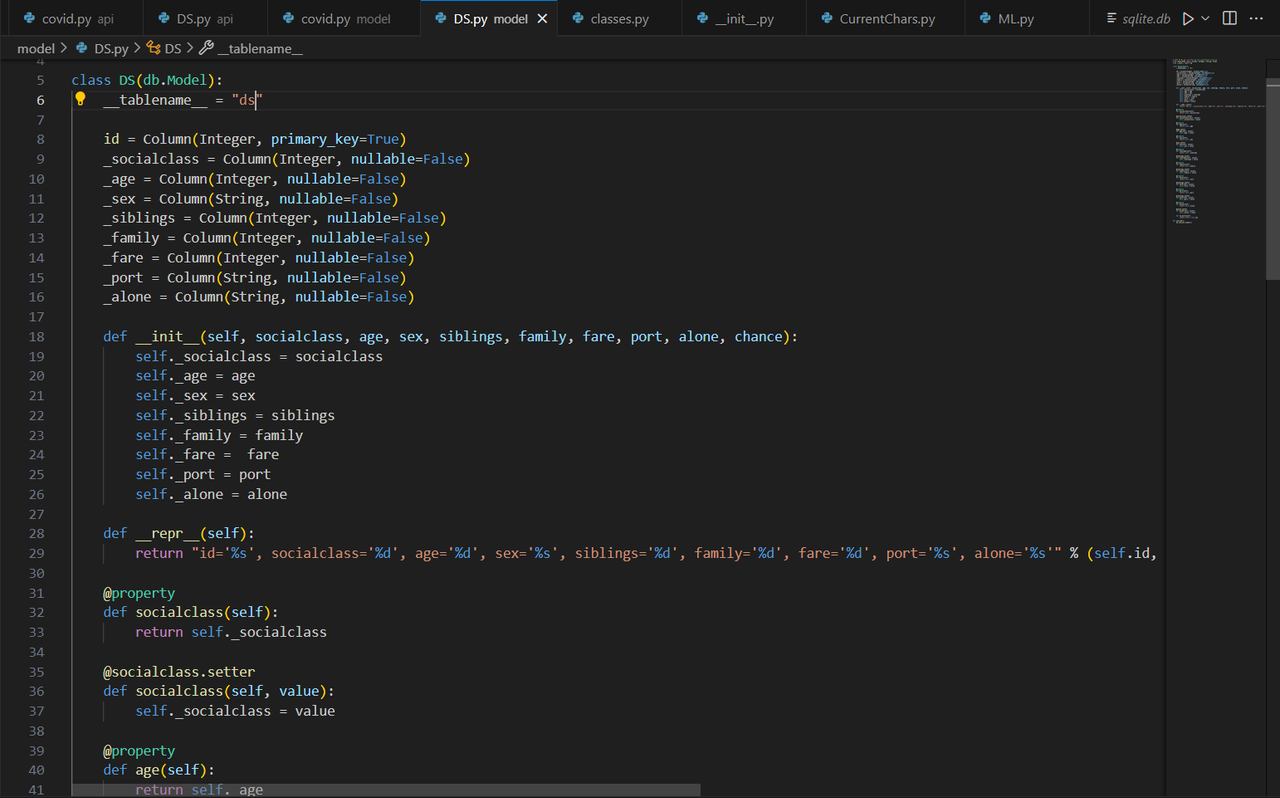
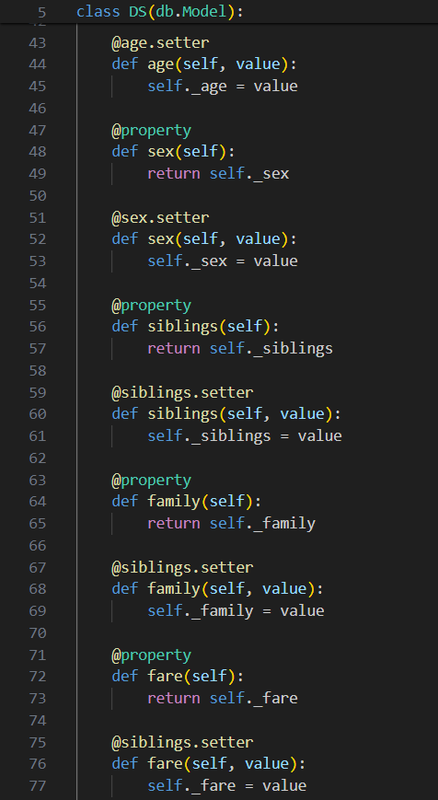
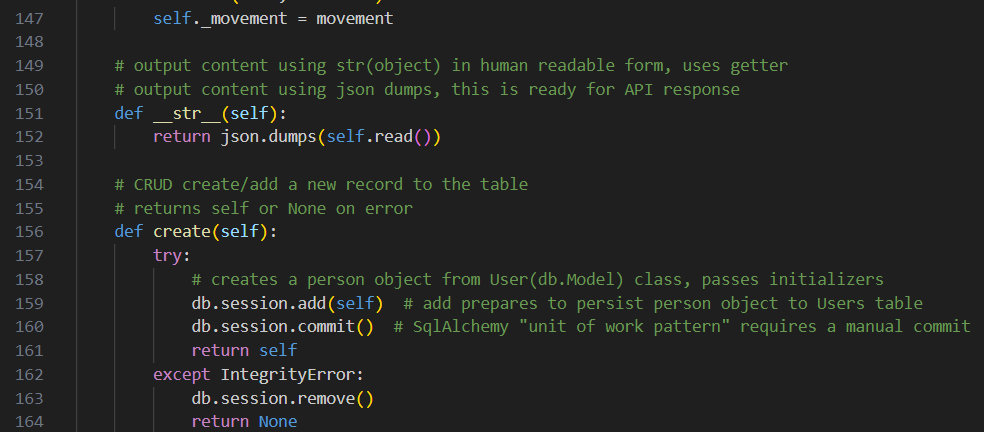
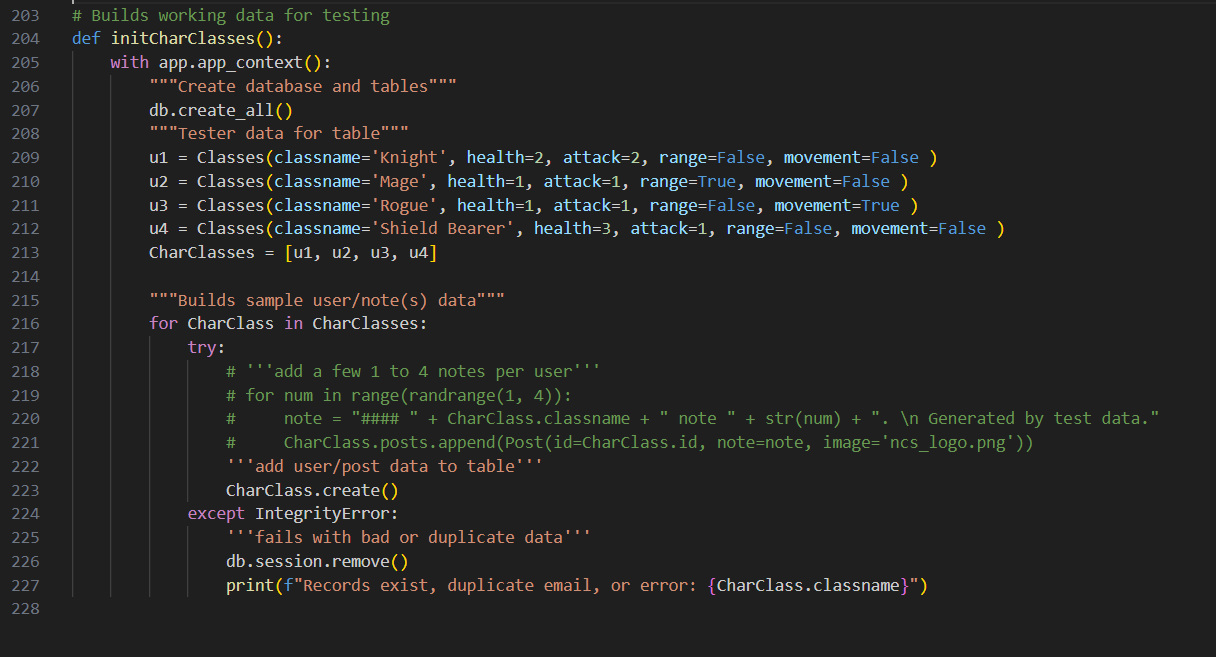
- From VSCode model, show your unique code that was created to initialize table and create test data.

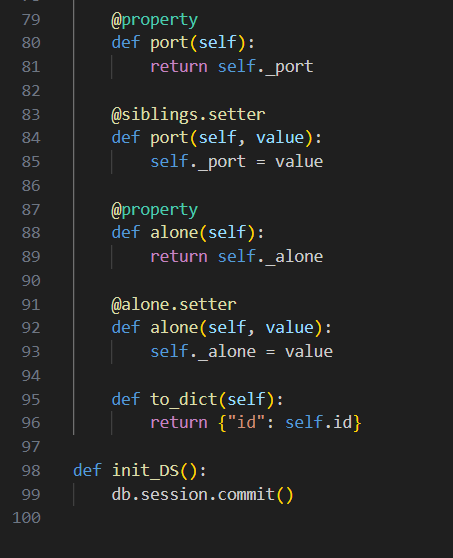
- The datatable used in the data structures project is defined under class DS, and within it the table is named, the arguments are made, init is defined, each argument is made into a property and is set, and the table is initialized.
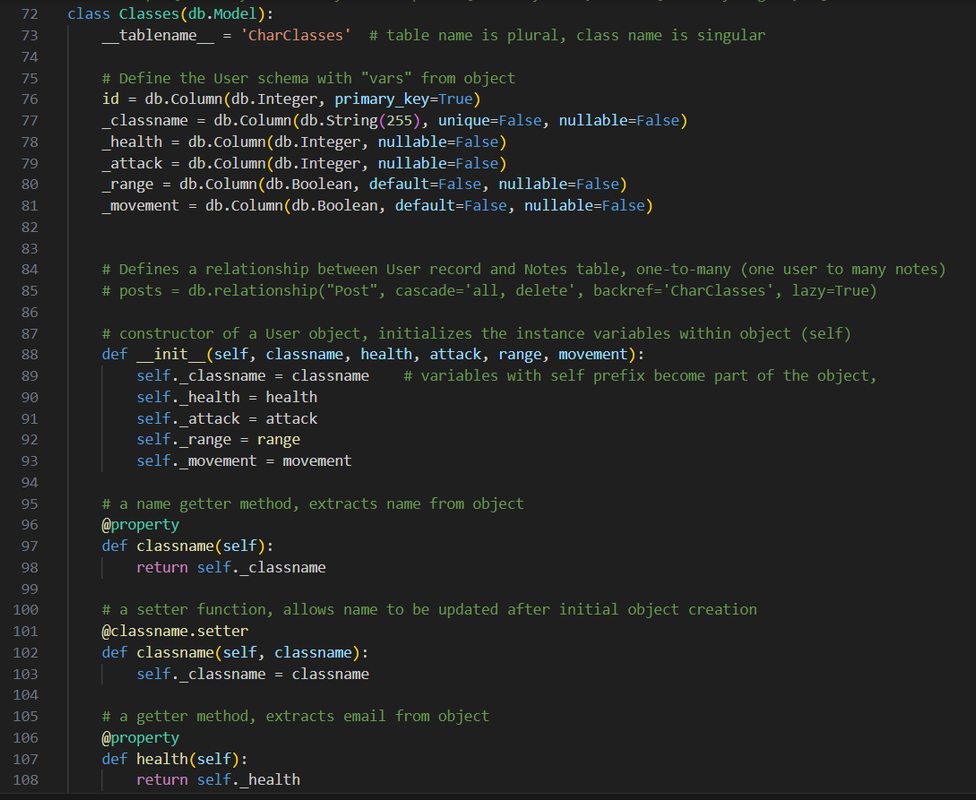
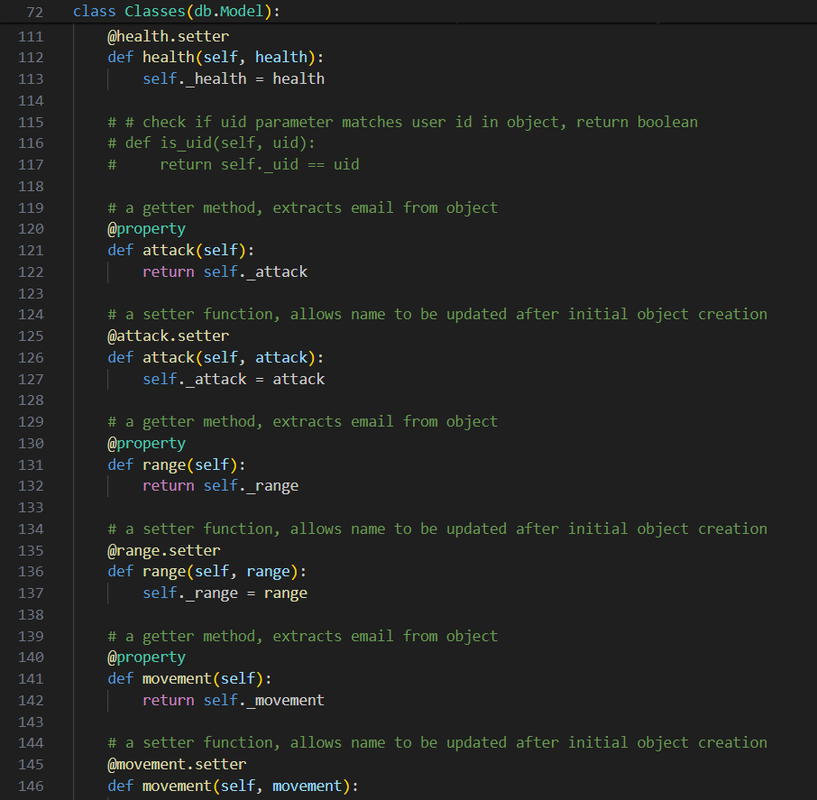
- From CPT:

- The datatable used in the CPT Project is defined under class Classes, and within it the table is named, the arguments are made, init is defined, each argument is made into a propert and is set, and the table is initialized while also defining and adding the preset class data to the table.
Lists and Dictionaries
- Blog Python API code and use of List and Dictionaries.
- In VSCode using Debugger, show a list as extracted from database as Python objects.
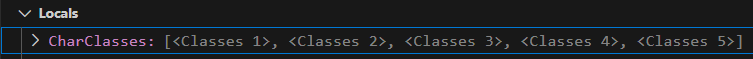
- List: CharClasses (from CPT)
- This is from the GET when selecting a preset class to make a character. Whenever the GET is run, a list of all the preset classes is made (and then the data of the class that’s selected is returned back to the frontend). CharClasses is the list of the preset classes.
- In VSCode use Debugger and list, show two distinct example examples of dictionaries, show Keys/Values using debugger.
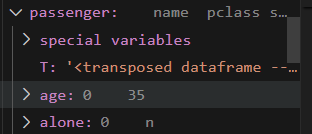
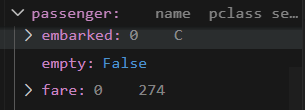
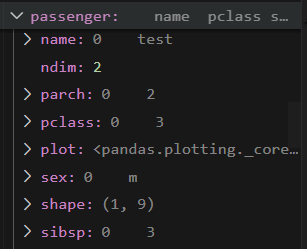
- Dictionary 1: Passenger
- This is from the POST from the small group ML project where we used the Titanic dataset to predict survivability probability. The dictionary “passenger” holds age, alone, embarked, fare, name, pclass, sex, parch (parent children), and sibsp (sibling spouse) in addition to the other weird ML things to feed into the ML to find the survivability probability.
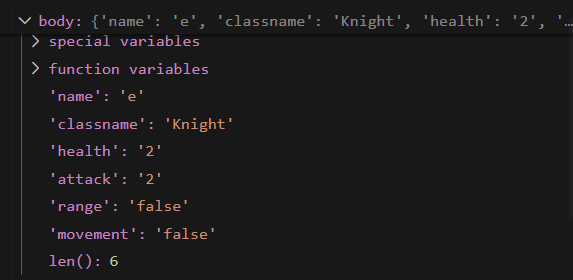
- Dictionary 2: Body (from CPT)
- This is from the PUT when creating a new character. The dictionary “body” holds the key (what stat) and value (value of stat) for each stat of the preset class from the original request (data from the GET in the list section above), and is then added to the currentchar database to change later on as the game as played.
APIs and JSON
- Blog Python API code and use of Postman to request and respond with JSON.
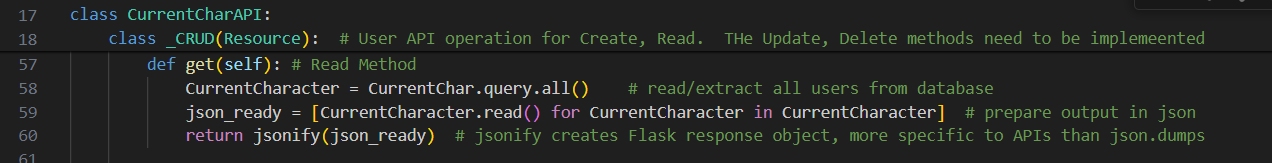
- In VSCode, show Python API code definition for request and response using GET, POST, UPDATE methods. Discuss algorithmic condition used to direct request to appropriate Python method based on request method.
- GET
- From CPT:

- GET used in CPT project GETS all the users from the database of current characters, iterates through it to a specific character, and returns that character in json format.
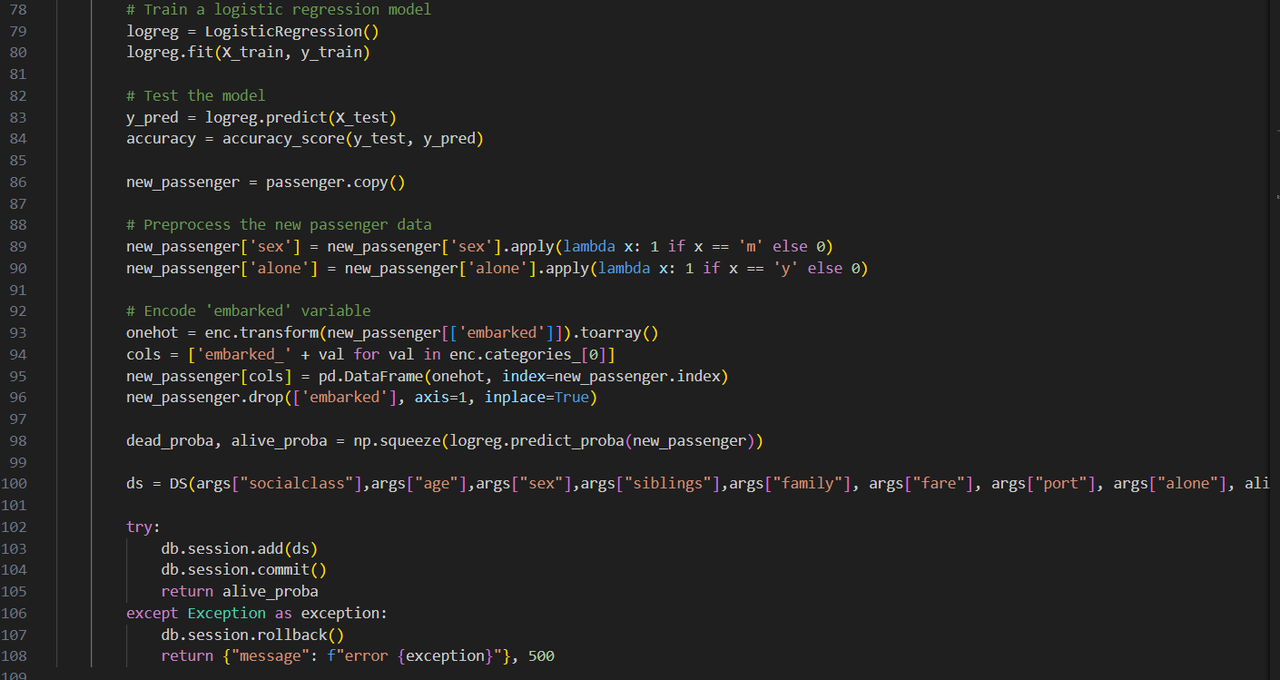
- POST

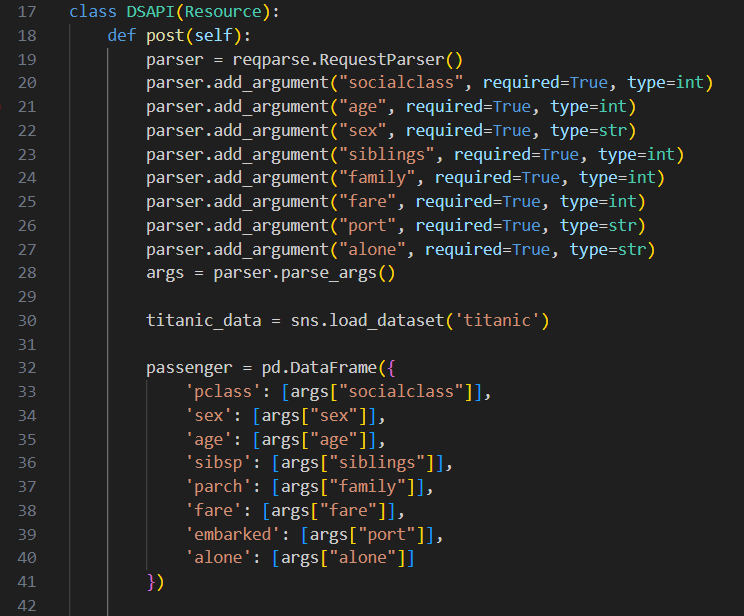
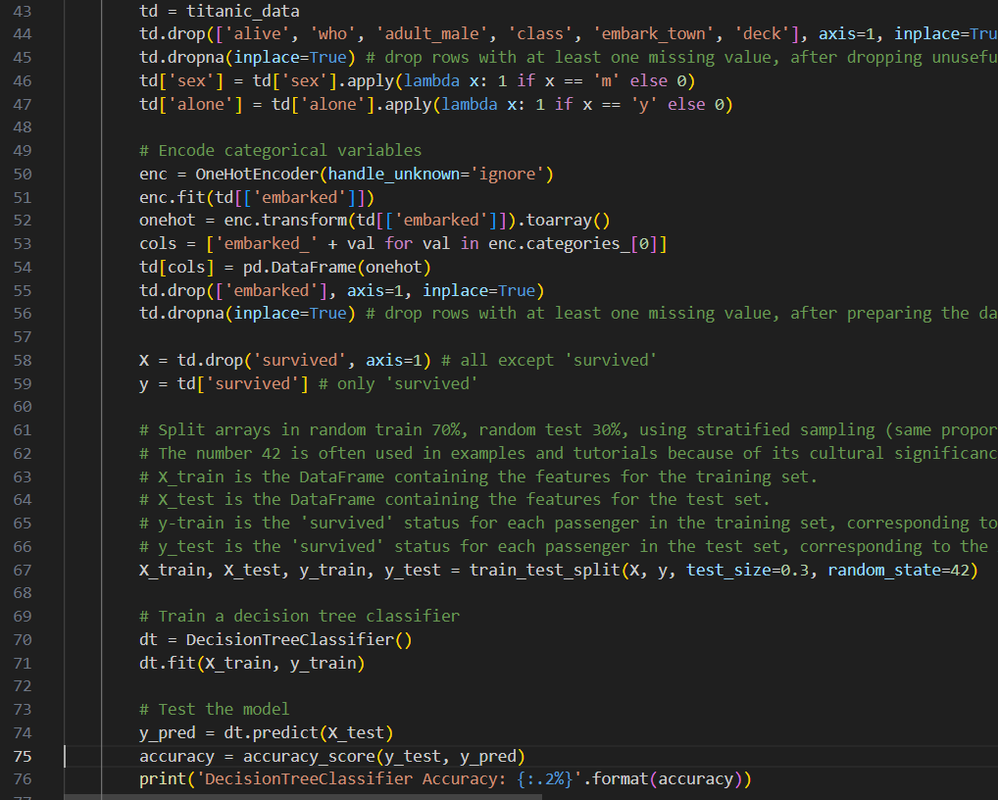
- POST used by data structure Titanic ML to define arguments for each passenger, creates a new passenger to feed into the ML (and gets values from frontend), trains the ML with a logistical regression model to predict dead and alive probability (note that it’s inefficient to train ML every time), and runs the ML using the passenger defined earlier to find and return the probability of surviving.

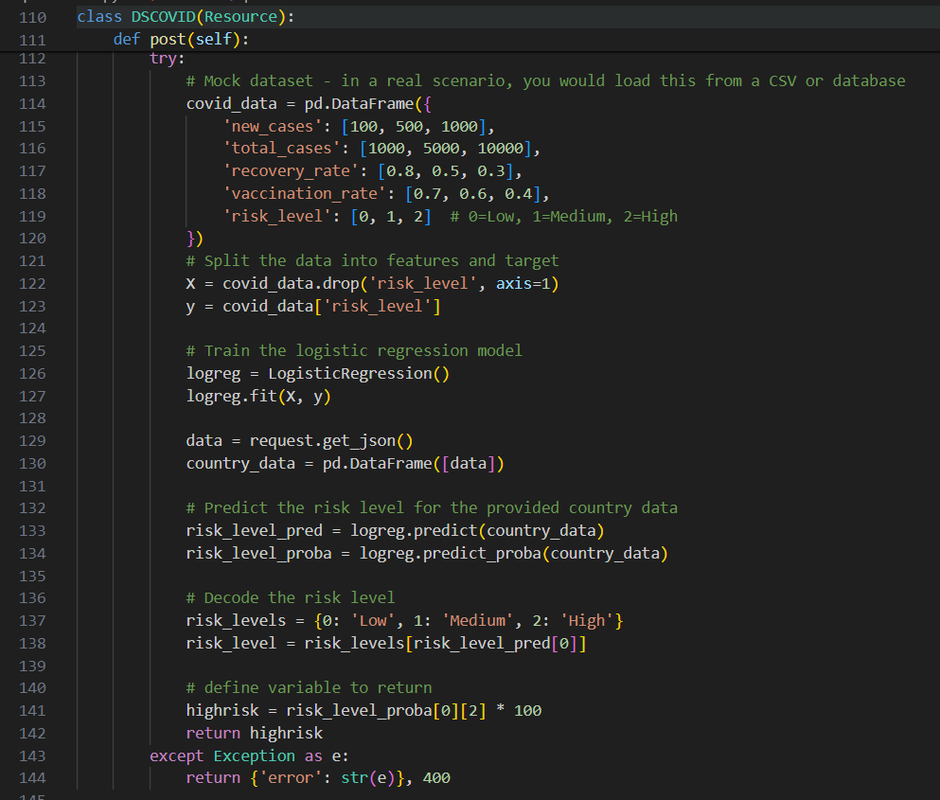
- POST used by data structure Covid ML to define mock database, train ML with logistical regression model to predict risk level, calculates risk level by running ML using the data sent from the frontend, and returns risk.
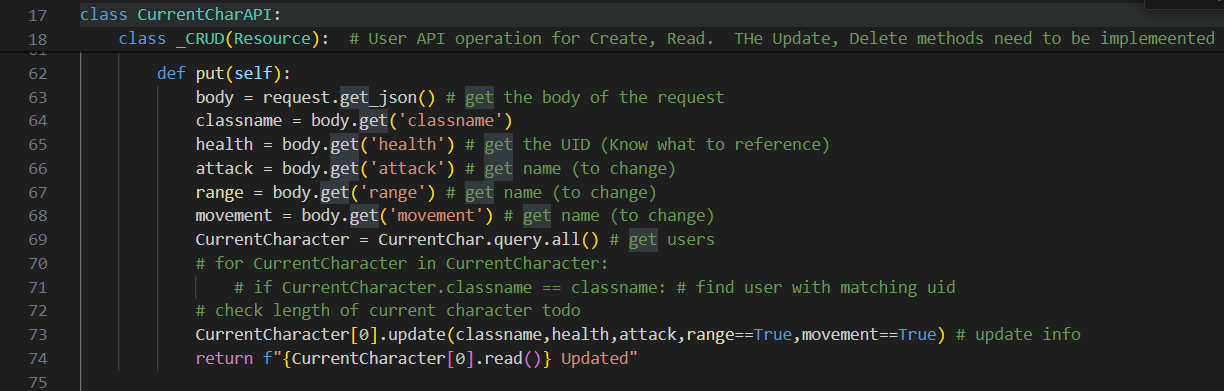
- UPDATE
- From CPT:

- PUT used in CPT project gets the new character data from the frontend and creates a new character in the currentCharacter datatable, overriding the first row (index 0) with the new data. This works in the context of our game since the user only plays with one class at a time, but does offer a potential feature to have the user be able to save the data of the characters they play. This also somewhat acts as our DELETE as it overrides the old data with the new data, deleting the old data as a result.
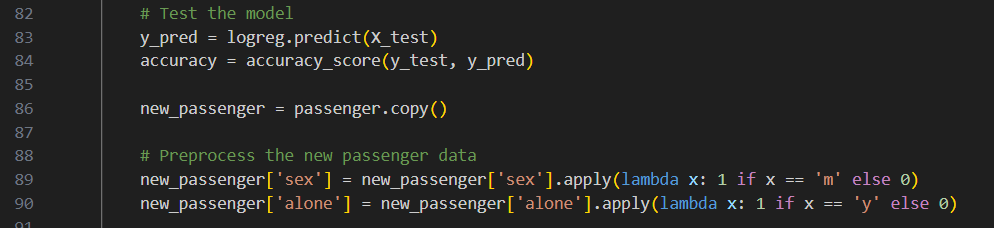
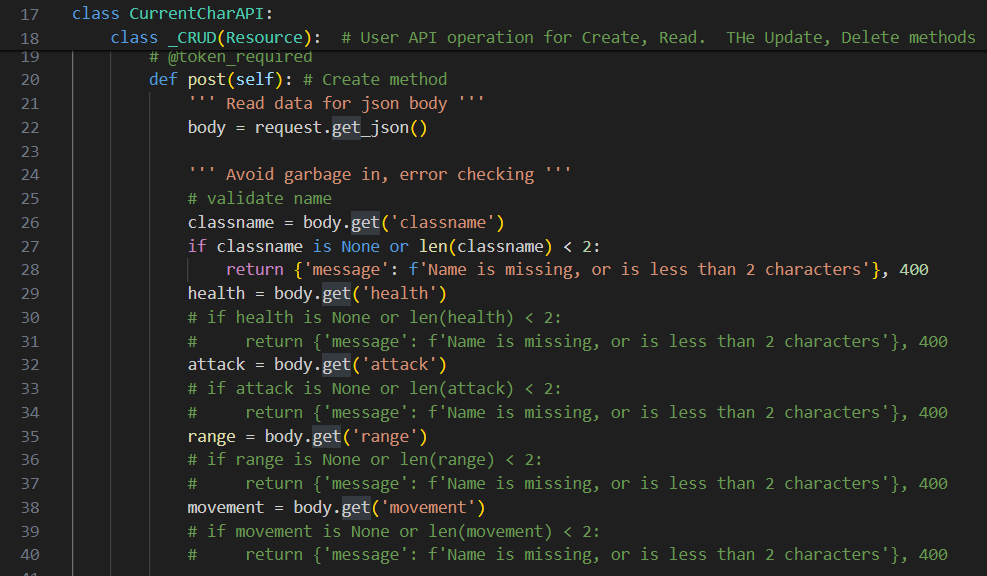
- In VSCode, show algorithmic conditions used to validate data on a POST condition.

- Cleans and processes the inputted data to convert sex and age into binary true/false.
- From CPT:

- Ensures classname is valid by checking if the length is at least 2.
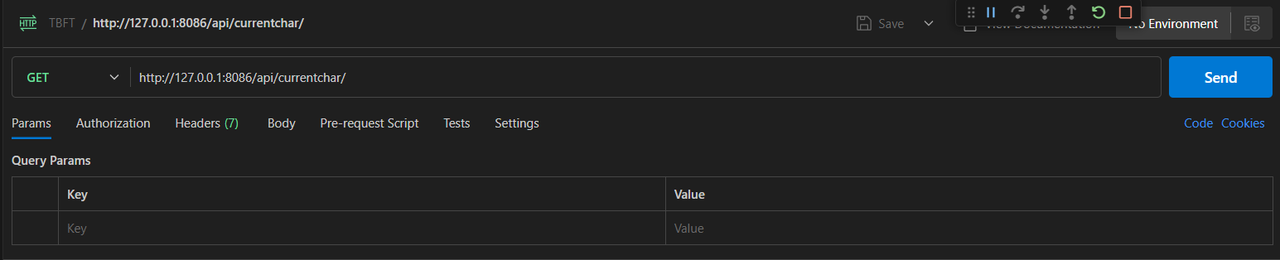
- In Postman, show URL request and Body requirements for GET, POST, and UPDATE methods.
- GET
- From CPT:

- Sent to currentchar to get the current character’s stats. No body required for GET.
- POST

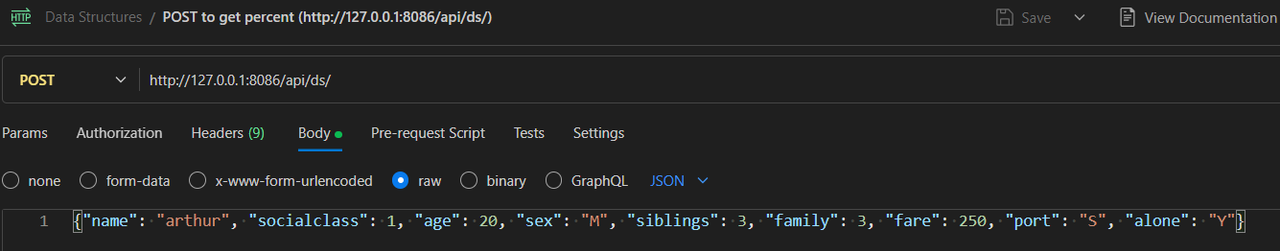
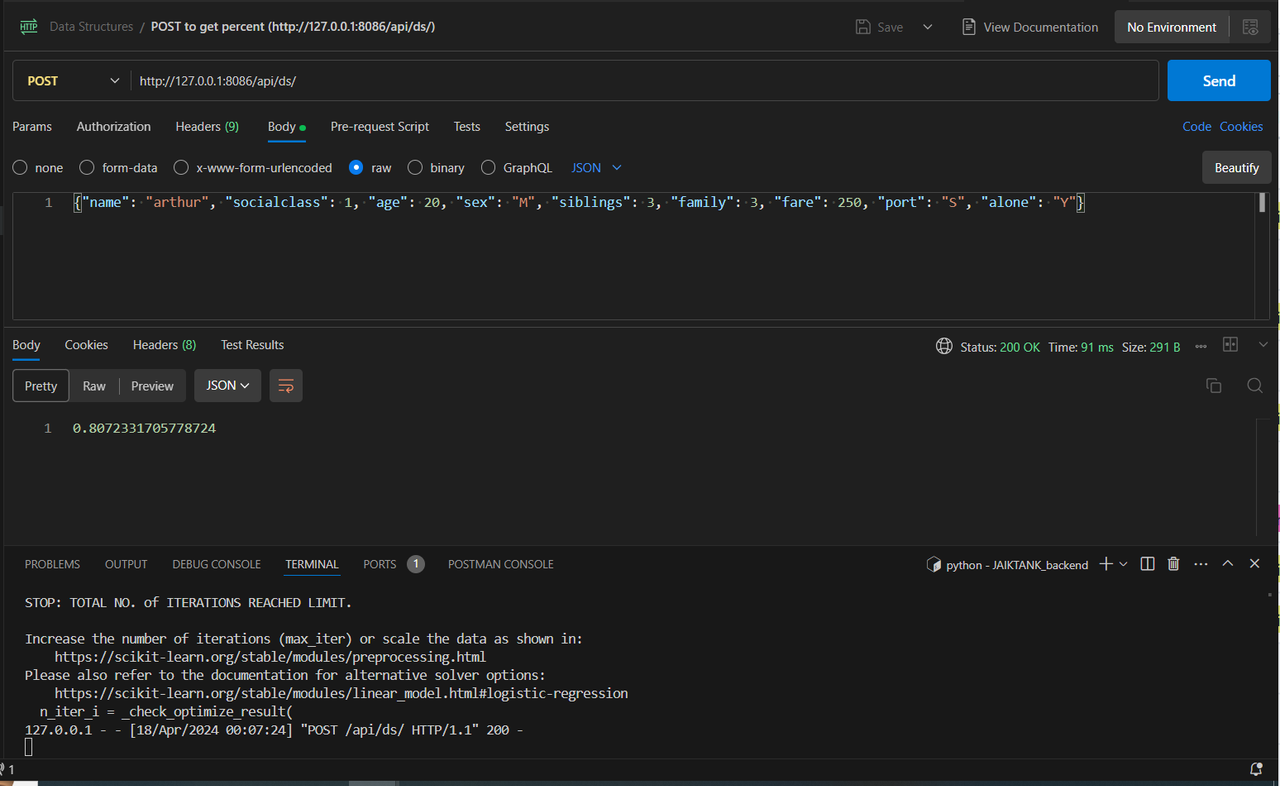
- Sent to Titanic api to calculate the survivability percent. Body has the relevant values to feed into the ML (name, socialclass, age, sex, siblings, family, fare, port, and alone).

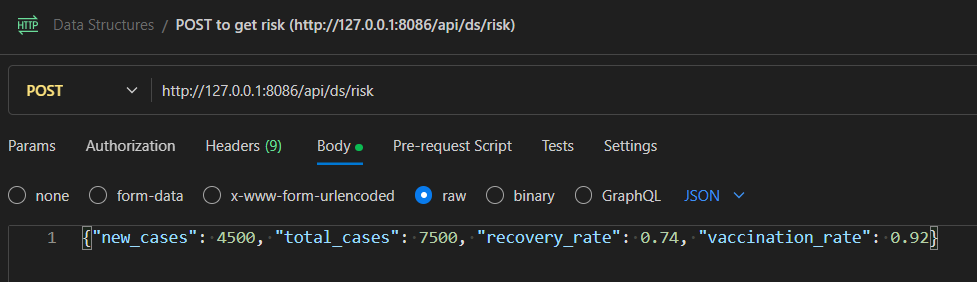
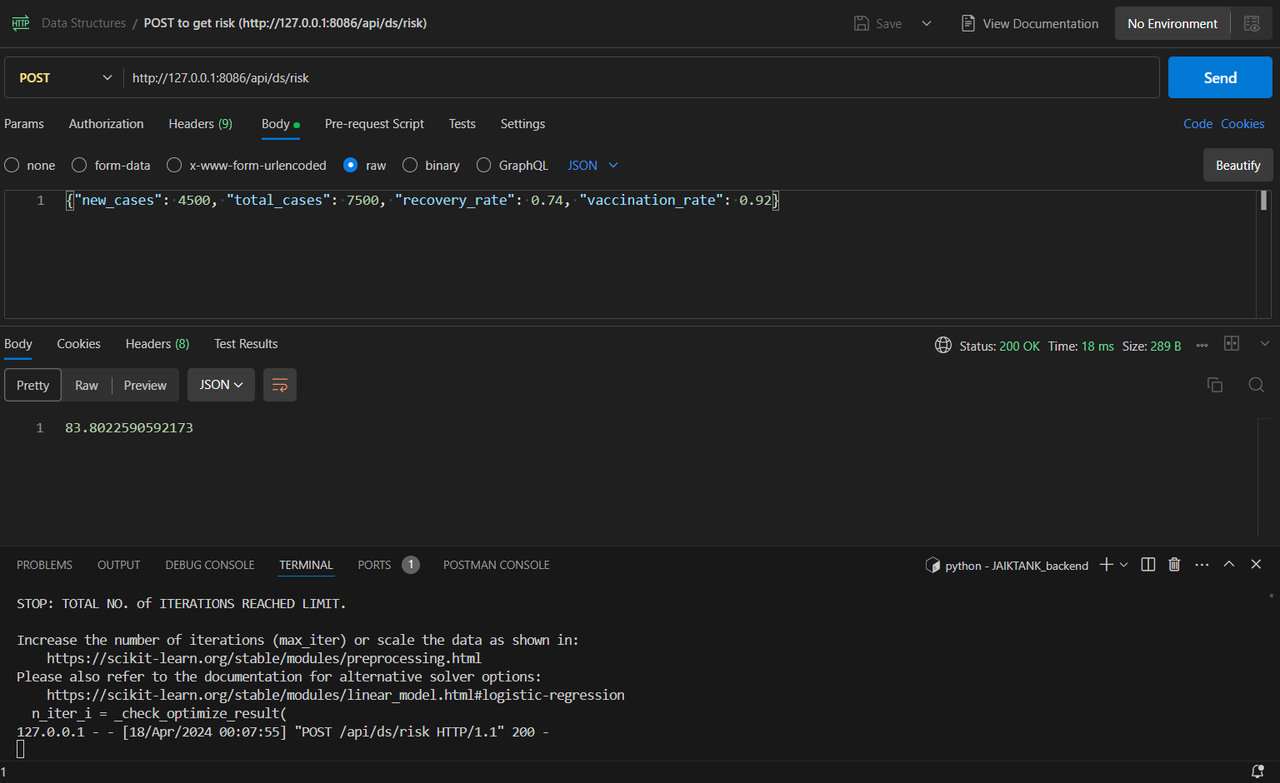
- Sent to Covid api to calculate the risk. Body has the relevant values to feed into the ML (new_cases, total_cases, recovery_rate, vaccination_rate).
- UPDATE
- From CPT:

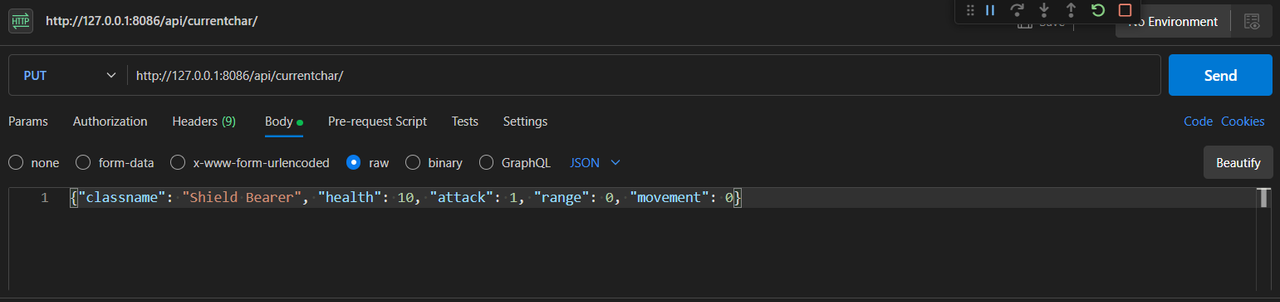
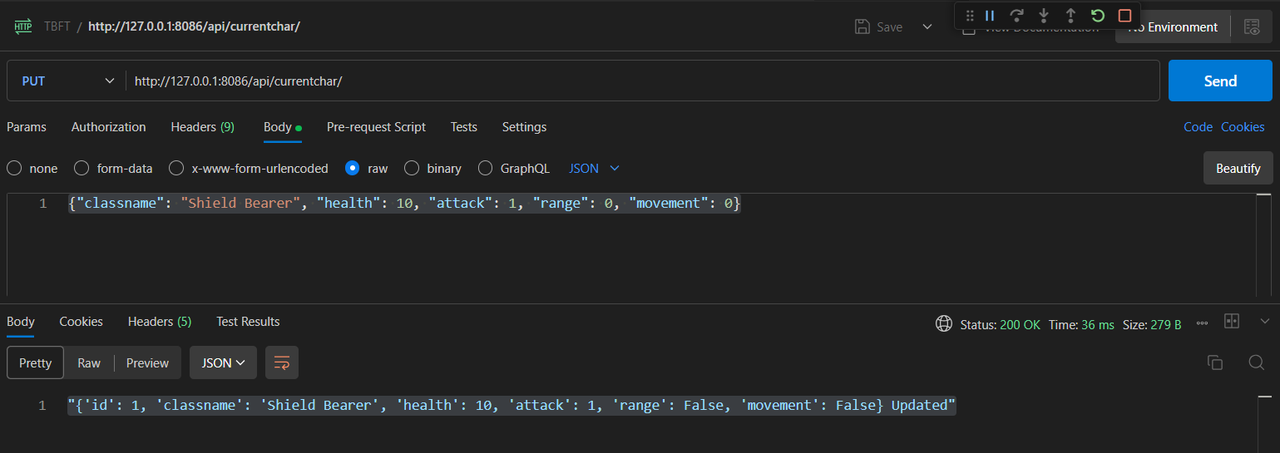
- Sent to currentchar to update current stats with new stats. Body has relevant class stats (classname, health, attack, range, movement).
- In Postman, show the JSON response data for 200 success conditions on GET, POST, and UPDATE methods.
- GET
- From CPT:

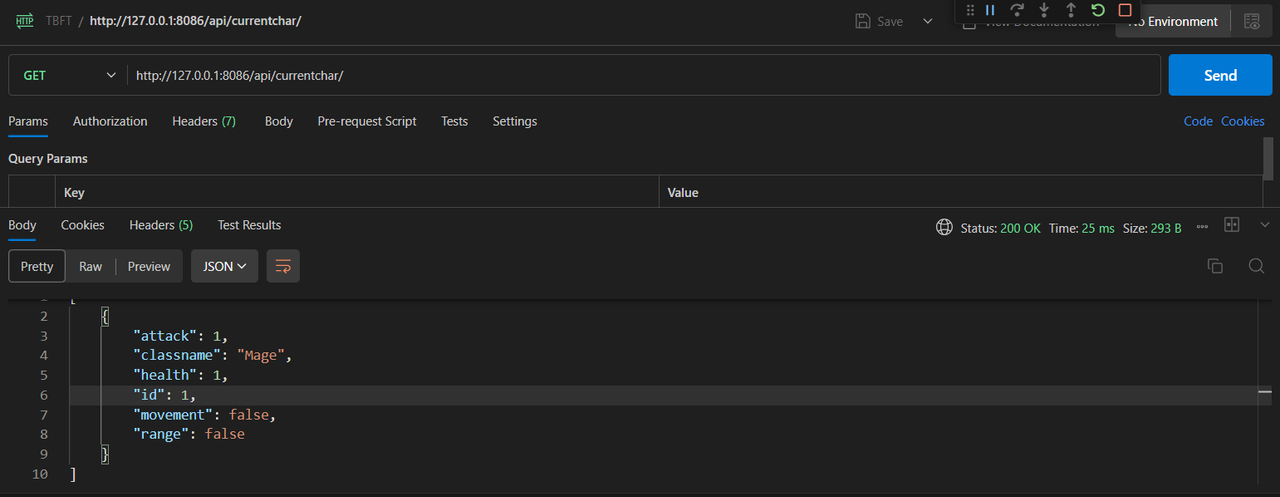
- Received the current character’s stats.
- POST

- Received survivability probability (0.807).

- Received risk as percent (83.802).
- UPDATE
- From CPT:

- Outputs the new stats after being updated.
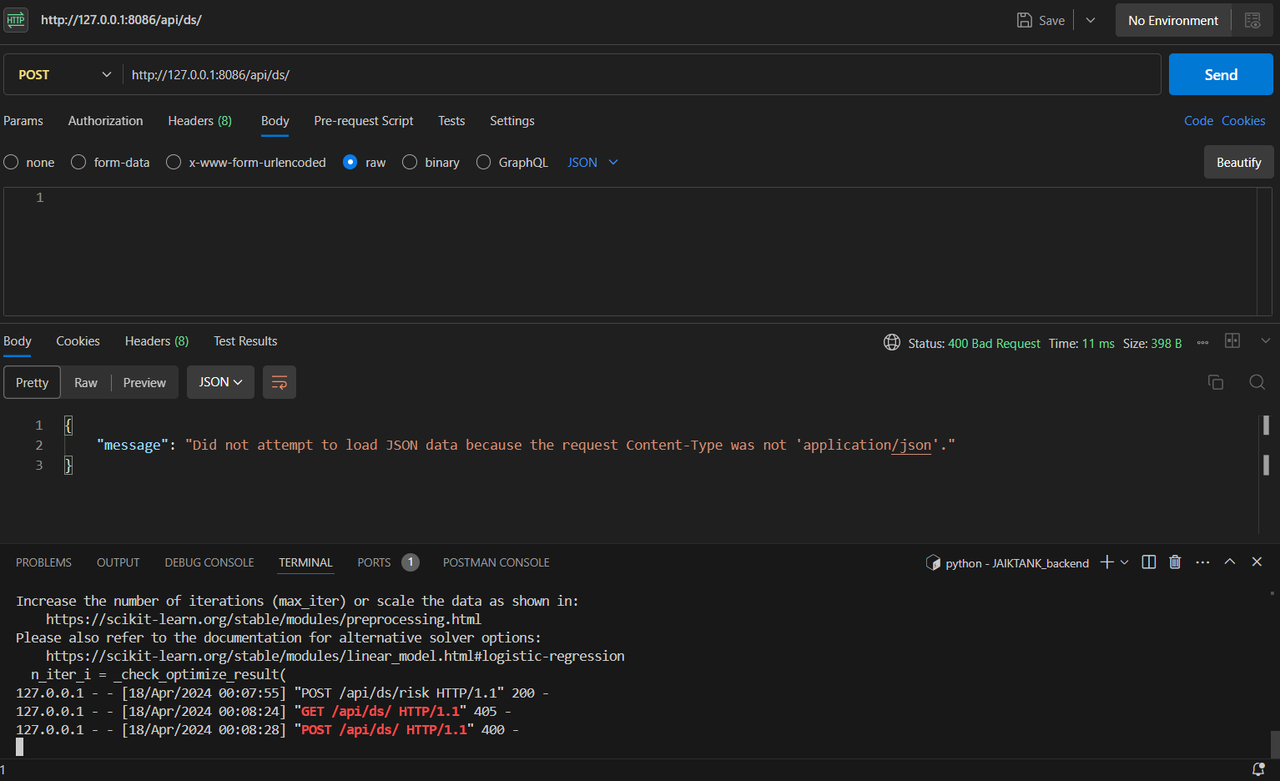
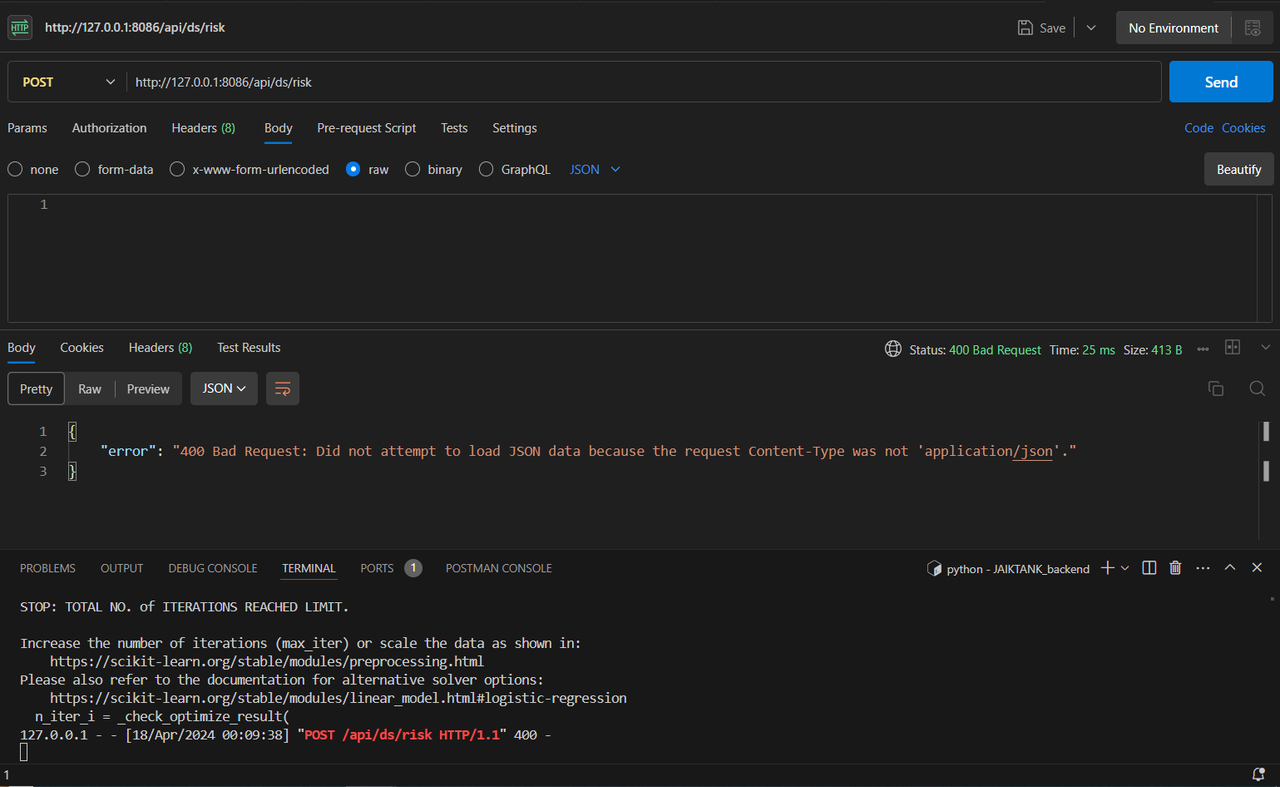
- In Postman, show the JSON response for error for 400 when missing body on a POST request.

- No body in POST to get survivability probability, so 400 Bad Request error displayed.

- No body in POST to get risk, so 400 Bad Request error displayed.
- In Postman, show the JSON response for error for 404 when providing an unknown user ID to a UPDATE request.
- From CPT: N/A, our PUT was a little weird as we configured PUT to simply replace the first row in our liquid database with the new data in the body, allowing for a cleaner database. This made it so using an ID was unnecessary.
Frontend
- Blog JavaScript API fetch code and formatting code to display JSON.
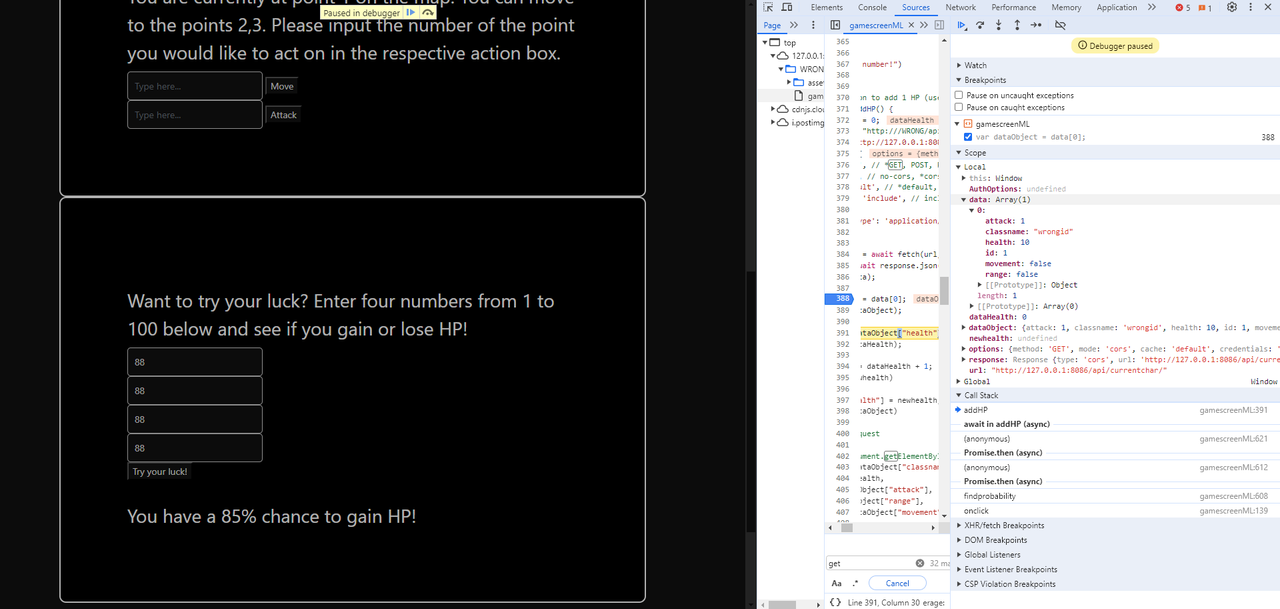
- In Chrome inspect, show response of JSON objects from fetch of GET, POST, and UPDATE methods.
- GET
- From CPT:

- Data is the JSON object that was fetched and is the current character’s stats (attack, classname, health, id, movement, range). Notice the current health of 10.
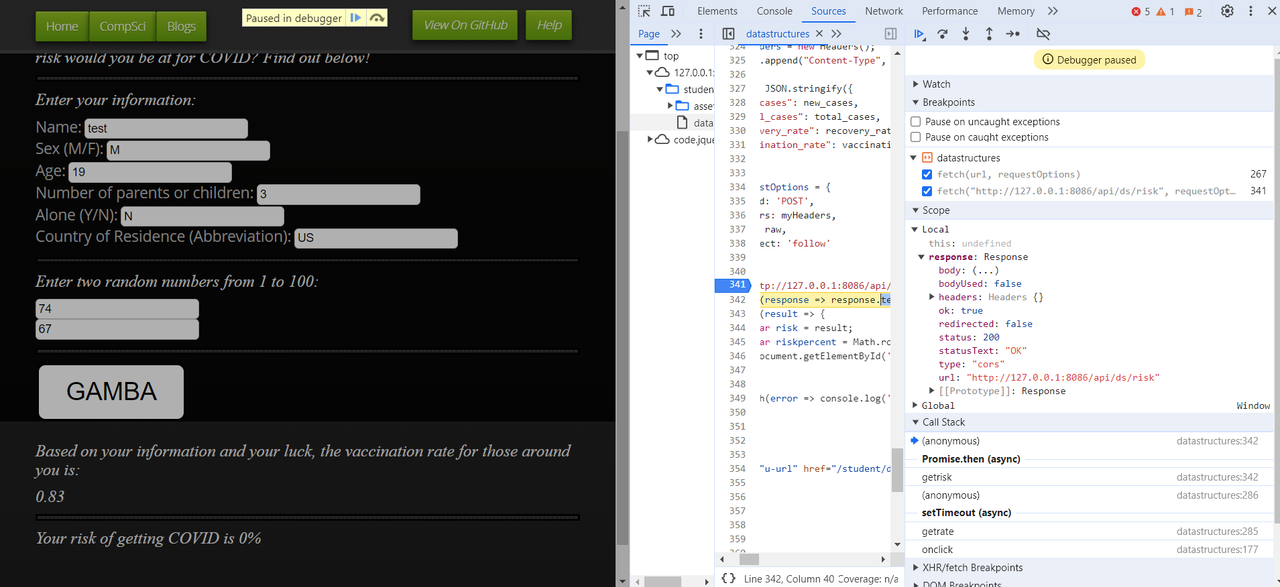
- POST

- Response is the JSON object and has the information relevant to the fetch.

- Same as above.
- UPDATE
- From CPT:

- Data is the JSON object that was fetched and is the current character’s stats (attack, classname, health, id, movement, range). Notice the new health of 11.
- In the Chrome browser, show a demo (GET) of obtaining an Array of JSON objects that are formatted into the browsers screen.
- In JavaScript code, describe fetch and method that obtained the Array of JSON objects.
- From CPT: When the user is creating a character and selects a class, the frontend GETs that class’s data and iterates through it and the hidden table to display the data in the browser.
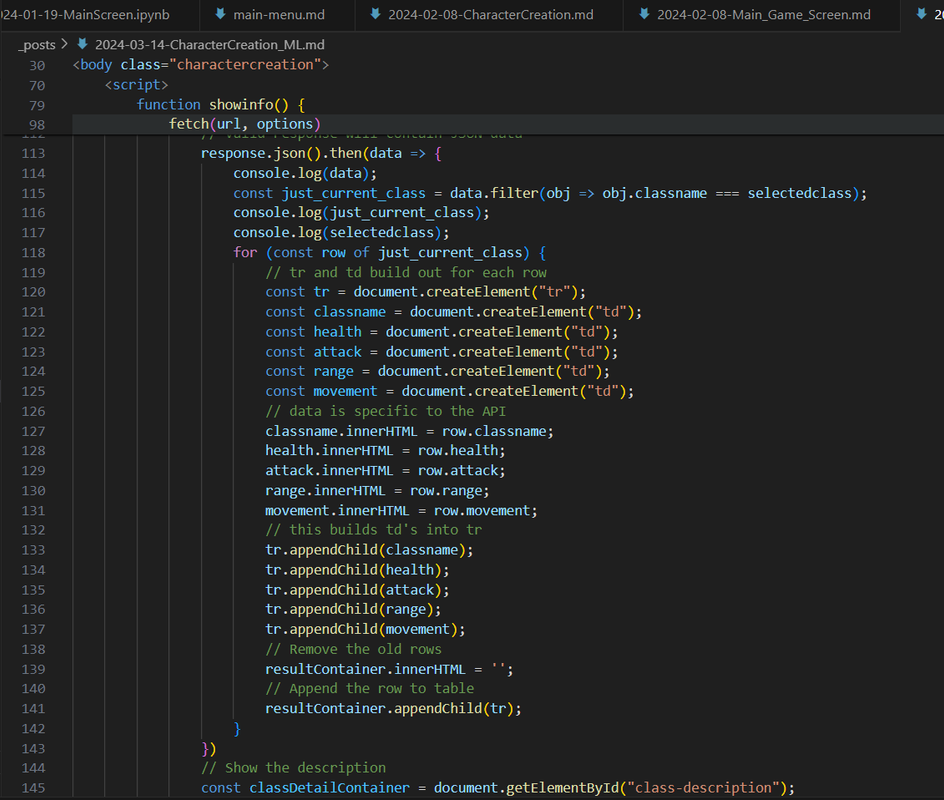
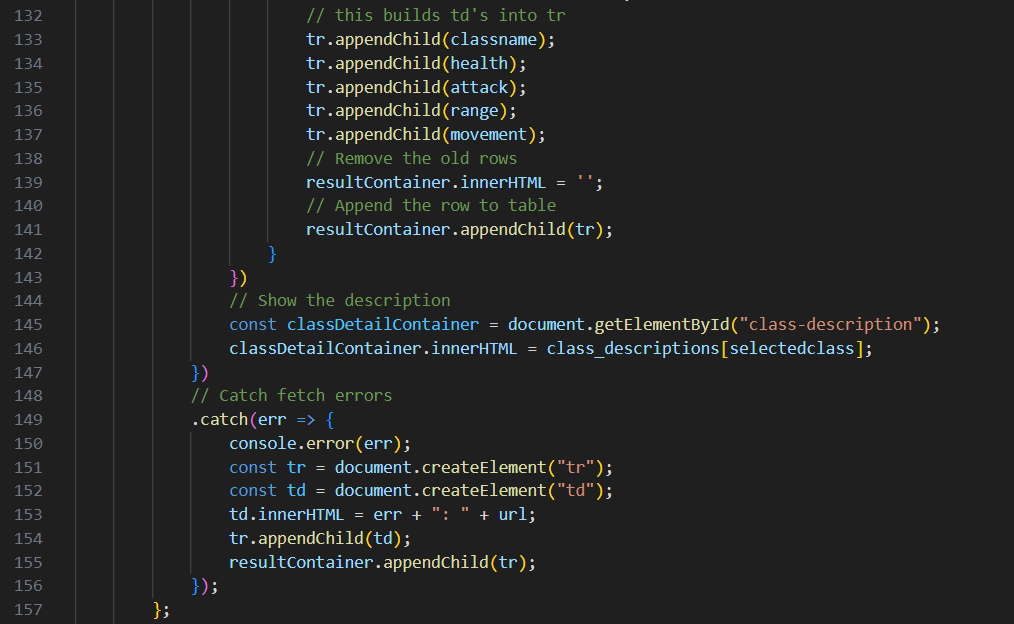
- In JavaScript code, show code that performs iteration and formatting of data into HTML.
- From CPT:

- Code iterates through the data of the selected class to add each stat into the table in the proper place to display it.
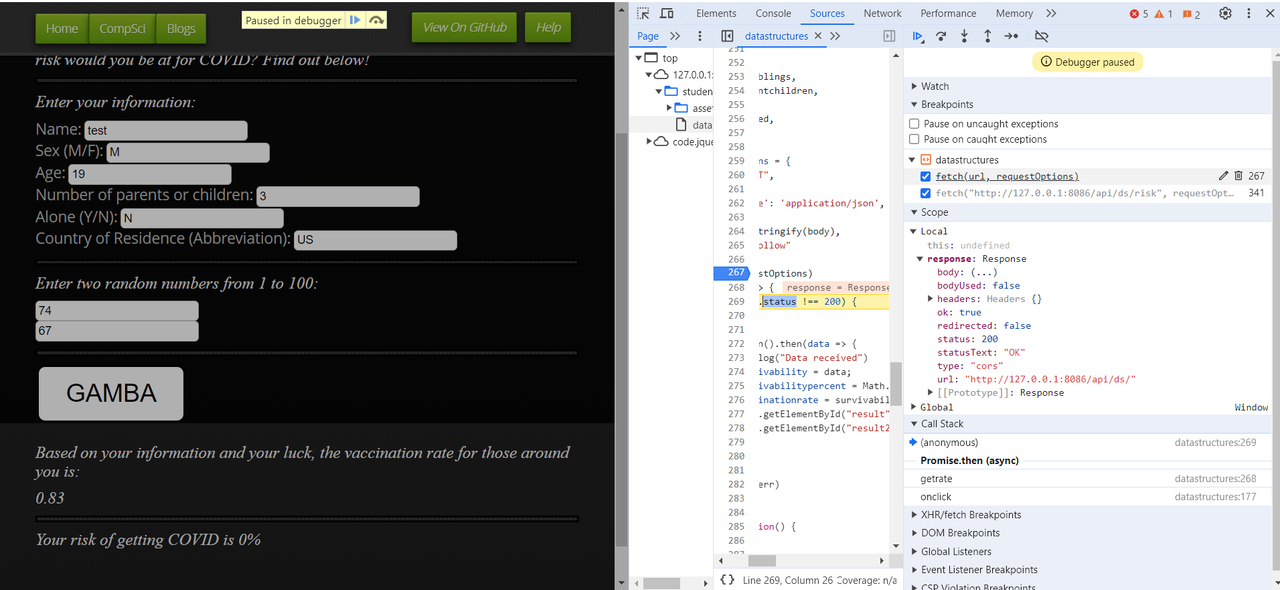
- In the Chrome browser, show a demo (POST or UPDATE) gathering and sending input and receiving a response that show update. Repeat this demo showing both success and failure.
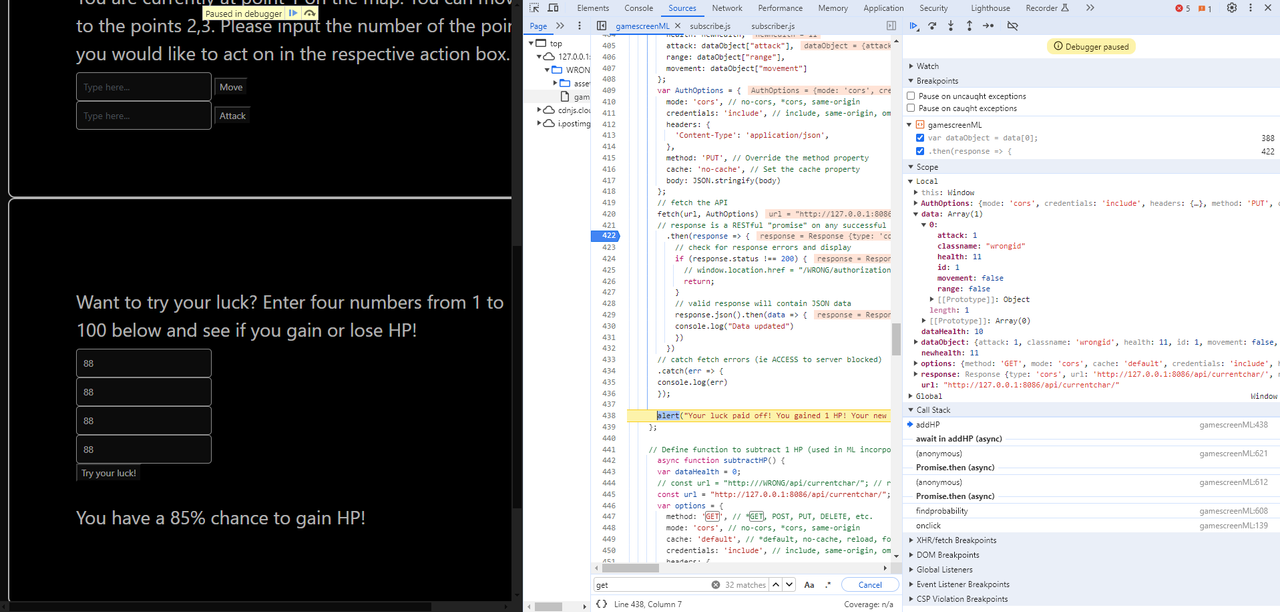
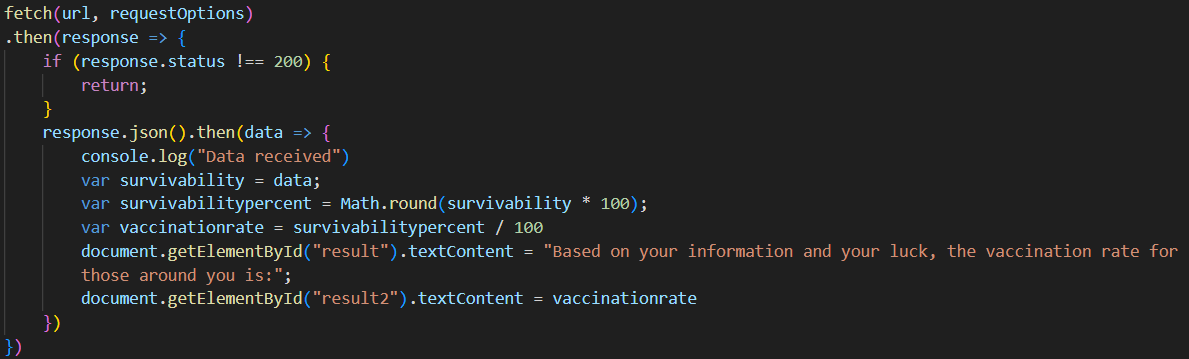
- In JavaScript code, show and describe code that handles success. Describe how code shows success to the user in the Chrome Browser screen.

- Code updates the result and result2 span with hardcoded text and the return from POST respectively, showing the user that the request was successful. If the request wasn’t successful, the result2 span wouldn’t be updated with a number and display NaN instead.

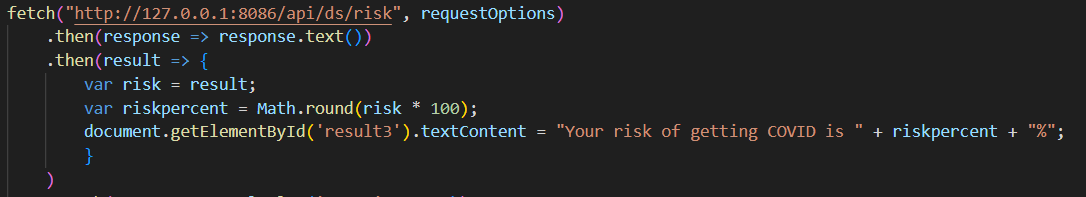
- Code updates the result3 span with the return from the second POST (and some additional hardcoded text), showing the user that the requestion was successful. Similarly to the explanation above, if the request wasn’t successful, the result3 span wouldn’t be updated properly.
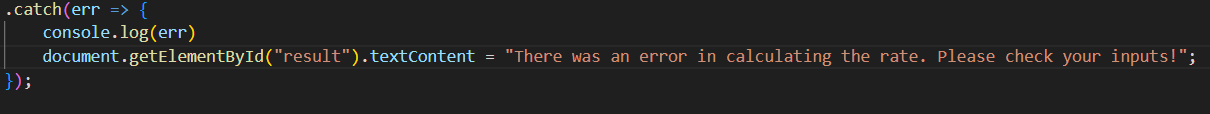
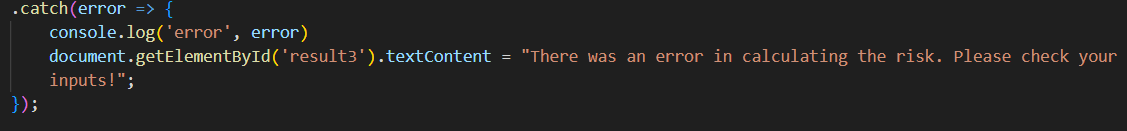
- In JavaScript code, show and describe code that handles failure. Describe how the code shows failure to the user in the Chrome Browser screen.

- Code when receiving an error from the fetch first logs the error in console and then updates the result span with text notifying the user that there was an error and to check their inputs in the HTML, as that is likely the issue. The result2 span is left alone and stays empty (so nothing is displayed).

- Code when receiving an error from the fetch first logs the error in console and then updates the result3 span with text notifying the user that there was an error and to check their inputs in the HTML, as that is likely the issue as if there was an error with the first POST above, this POST will also receive an error, meaning that an issue with the first POST (which is likely the user inputs) can also cause an issue with this POST.